| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준 1018 javascript
- 백준 4796 nodejs
- 백준 2503 typescript
- 백준 4796 타입스크립트
- 백준 2503 nodejs
- 백준 1018 자바스크립트
- 백준 11047 타입스크립트
- 백준 1018 nodejs
- 백준 1018 타입스크립트
- 백준 1449 javascript
- 백준 10448 javascript
- 백준 1449 노드
- 백준 1018 typescript
- JavaScript
- 백준 1449 nodejs
- 백준 11047 자바스크립트
- 백준 4796 자바스크립트
- 백준 4796 캠핑
- 백준 4796 javascript
- 백준 11047 nodejs
- 백준 2503 타입스크립트
- 백준 2503 javascript
- 백준 1449 타입스크립트
- 백준 1449 자바스크립트
- 백준 11047 typescript
- CSS
- 백준 1449
- 백준 2503 자바스크립트
- 백준 11047 javascript
- 알고리즘
- Today
- Total
POTATO THAT WANT TO BE HUMAN
[React] React 시작하기 본문
자바스크립트의 라이브러리에는 React, Angular, Vue 가 있습니다.
그 중 리액트에 대해 알아보겠습니다.
🧐 리액트의 특징
1. JSX 문법
JSX는 자바스크립트 안에서 html 문법을 사용해 view를 구성할 수 있도록 도와주는 자바스크립트 문법입니다.
class Hi extends React.Component {
render() {
return(
<div>
Hi. My name is NeeHing
</div>
)
}
}
2. Component 기반
리액트는 컴포넌트 기반 라이브러리입니다.
컴포넌트는 기존의 웹 페이지를 작성할 때 처럼 하나의 html 코드를 집어넣고 하는 것이 아닌,
여러 부분을 분할해서 코드의 재사용성과 유지보수성을 증가시켜줍니다.
우리가 프론트를 짤 때 아주 긴 html 코드를 적을 때가 있을텐데,
그 코드의 일부를 수정해야 한다고 가정했을 때 그 부분을 찾는 것부터 시작해서
내가 지금 수정한 코드의 부분만 수정되어야 하는데, 잘못하고 다른 부분을 건드리게 된다면
문제를 해결하는 것이 아니라 도리어 문제를 키우는 꼴이 됩니다.
하지만 컴포넌트 기반인 리액트로 개발을 하면 html 코드를 부분 부분 파일로 담아
어떤 부분을 수정해야 할 때 그 부분의 파일만 수정하면 되죠.
3. Virtual DOM
가상 돔은 기존 돔의 한계를 탈피하기 위해 나온 대안입니다.
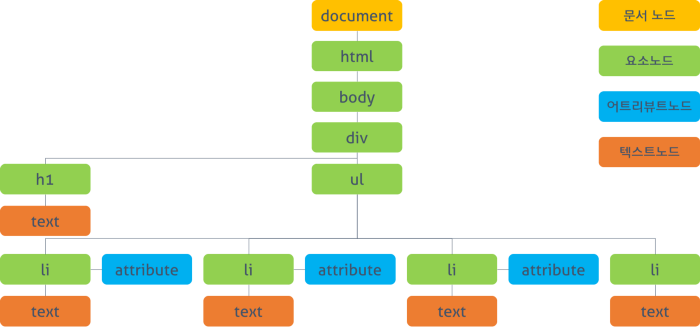
돔(DOM)이란 Document Object Model 이란 단어 그대로 문서 객체 모델입니다.
우리가 사용하는 html 단위 하나하나를 객체로 생각한 모델이라고 보면 됩니다.

DOM은 트리 구조로 되어 있습니다. html과 같습니다.
만약 프로그래머가 어떤 DOM의 요소를 하나 수정하는 함수를 만들고 실행시킬 때,
렌더트리를 재생성하고 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복됩니다.
여기서 발생하는 문제가 있는데, 우리가 복잡한 SPA 개발을 통해서 DOM의 요소를 많이 수정한다고 할 때,
불필요한 연산이 매번 일어나게 된다는 것입니다.
우리는 렌더트리가 매번 재생성되는 것을 좋지 않게 생각하기 때문에,
가능한 한번에 모든 작업이 진행되는 것을 더 선호할 것입니다.
이런 문제를 해결하기 위해 가상 DOM이 등장하였습니다.
DOM 자체가 추상화 개념인데, 거기에 한번 더 추상화를 한 것이 가상 DOM 입니다.
가상 돔은 변화를 가상 돔에서 미리 인지해 변화시킵니다.
이 작업은 실제 DOM이 아니기 때문에 렌더링도 되지않고 연산비용이 비교적 실제 DOM보다 적습니다.
그 가상 DOM의 변화를 마지막에 실제 DOM에게 던져주어, 모든 변화를 한 번에 렌더링되게 합니다.
그런데 이러한 생각은 충분히 가상 DOM을 사용하지 않고도 할 수 있었을텐데, 왜 굳이 가상DOM을 쓰는걸까요?
만약 직접 DOM을 업데이트하게 된다면 그 부분만 업데이트하기 위해서 업데이트 하지 않은 부분과 업데이트 된 부분을 알고 있어야 하는데,
가상 DOM은 바뀌지 않은 부분과 바뀐 부분을 자동으로 감지해서 업데이트 시켜줍니다.
또, 변경하려는 DOM이 변경되었는지, 변경되지 않았는지에 대한 각 동기화 정보를 알고있을 필요가 없음과 동시에 하나로 묶어서 작업해주기 때문이죠.
결론적으로 가상 DOM을 사용하는 이유는, 실제 DOM을 직접 변경할 수는 있지만
그 작업이 굉장히 값 비싼 작업이기 때문에, 가상 돔에서 미리 최적화를 한 번 해준다는 것 입니다.
'FRONTEND > React' 카테고리의 다른 글
| [React] LiftCycle과 useEffect (0) | 2022.11.04 |
|---|---|
| [React]useCallback 과 useMemo 사용하기 (0) | 2022.10.06 |
| [React] 리액트에서 쿼리스트링 값 가져오기 (useSearchParams) (0) | 2022.07.17 |
| [React] child에서 parent의 함수로 event handler 등록하기 (0) | 2022.03.30 |
| [React] 리스트와 key (0) | 2022.02.23 |
