| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 백준 2503 javascript
- 백준 2503 nodejs
- 백준 11047 javascript
- 백준 1449 타입스크립트
- 백준 2503 자바스크립트
- 백준 1449 노드
- 백준 4796 nodejs
- 백준 1018 타입스크립트
- 백준 4796 캠핑
- 백준 11047 자바스크립트
- 백준 1449 자바스크립트
- 백준 1018 typescript
- 백준 11047 typescript
- 백준 2503 typescript
- 백준 1449 nodejs
- 백준 1449
- 백준 1018 자바스크립트
- 백준 4796 javascript
- 백준 1018 javascript
- 백준 11047 타입스크립트
- 백준 1018 nodejs
- CSS
- 백준 4796 타입스크립트
- 백준 1449 javascript
- 백준 11047 nodejs
- 백준 4796 자바스크립트
- JavaScript
- 백준 2503 타입스크립트
- 알고리즘
- 백준 10448 javascript
- Today
- Total
POTATO THAT WANT TO BE HUMAN
[React] LiftCycle과 useEffect 본문
🔎 리액트의 라이프사이클
리액트는 컴포넌트 기반의 view를 중심으로 한다. 그렇기 때문에 각각의 컴포넌트에는 라이프사이클(수명주기)가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝난다.
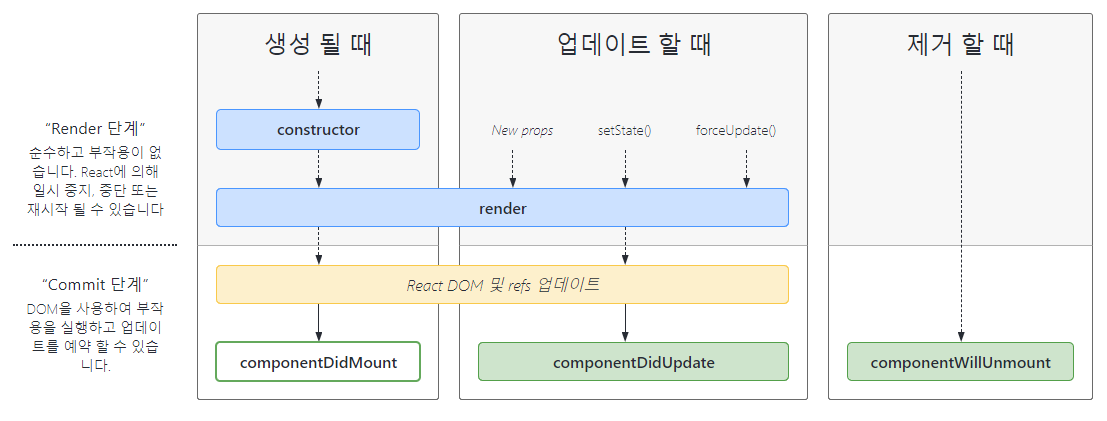
다음은 리액트의 라이프사이클에 대해 잘 나타낸 다이어그램 사이트이다.
본 글에 사용된 다이어그램 역시 위 사이트를 캡쳐한 것이다.
React Lifecycle Methods diagram
Fully interactive and accessible React Lifecycle Methods diagram.
projects.wojtekmaj.pl

리액트의 라이프사이클은 크게 세가지로 나눌 수 있다.
- 생성 될 때 ➡
마운트 - 업데이트 할 때 ➡
업데이트 - 제거 할 때 ➡
언마운트
마운트는 DOM이 생성되고 웹브라우저 상에서 나타나는 것을 뜻하고,
언마운트는 DOM에서 제거되는 것을 뜻한다.
업데이트는 다음 4가지 상황에서 발생한다.
- props가 변경 될 때
- state가 변경 될 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate를 사용해 강제로 렌더링을 트리거할 때
간단하게 각각의 단계에 대해 살펴보자
1. constructor
constructor는 생성자로, 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드는 초기 state를 정할 수 있다.
클래스형 컴포넌트에서는 초기 state를 설정할 때 constructor를 사용해야 하지만 함수형 컴포넌트에서는 useState를 사용해 초기상태를 쉽게 설정해줄 수 있다.
2. render
render는 가장 기초적이고 가장 중요한 메서드이다. 컴포넌트를 렌더링할 때 필요한 메서드로, 유일한 필수 메서드이다. 함수형 컴포넌트에서는 render를 사용하지 않고도 컴포넌트를 렌더링할 수 있다.
3. componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다.
4. componentDidUpdate
이 메서드는 리렌더링을 완료한 후 실행한다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다.
5. componentWillUnmount
이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다.
🔎 useEffect
useEffect를 사용하기 위해서는 첫번째 파라미터에 함수, 두번째 파라미터에 의존값이 들어있는 배열 deps을 넣는다. 기본 형태는 다음과 같다.
useEffect(() => {
// 실행할 코드
} , [deps])
useEffect를 사용하면 컴포넌트가 마운트 됐을 때, 업데이트 될 때, 언마운트 됐을 때 특정 작업을 처리할 수 있다.
위에서 본 라이프사이클의 단계에 맞춰서 살펴보자.
1. 컴포넌트가 마운트 됐을 때 (componentDidMount)
deps를 비우게 된다면, 컴포넌트가 처음 나타날 때에만 useEffect에 등록한 함수가 호출된다.
useEffect(() => {
console.log('컴포넌트가 마운트 될 때 실행된다.');
}, []);
2. 컴포넌트가 업데이트 될 때 (componentDidUpdate)
deps에 특정 값을 넣게 된다면, 컴포넌트가 처음 마운트 될 때에도 호출되고, 지정한 값이 바뀔 때에도 호출된다.
또 deps안에 특정 값이 있다면 언마운트시에도 호출되고, 값이 바뀌기 직전에도 호출된다.
useEffect(() => {
console.log(number);
console.log('number가 변경될 때 실행된다.');
}, [number]);useEffect에서 사용하는 상태나 props가 있다면 꼭 deps 배열 안에 포함시켜야 한다.
만약 사용하는 값을 넣어주지 않는다면, useEffect 안 함수가 실행될 때 최신 상태, props를 가리키지 않는다.
3. 컴포넌트가 언마운트 됐을 때 (componentWillUnmount)
useEffect에서는 함수를 반환할 수 있는데 이를 cleanup 함수라 한다.
cleanup 함수는 useEffect에 대한 뒷정리를 해주기 때문에 그러한 이름으로 불리는데,
deps가 비어있는 경우 컴포넌트가 사라질 때 cleanup 함수가 호출된다.
useEffect(() => {
console.log('컴포넌트가 마운트 될 때 실행된다.');
return () => {
console.log('컴포넌트가 언마운트 될 때 실행된다.');
}
}, []);
deps 가 비어있지 않은 경우
deps 에 있는 값이 업데이트되기 직전에 cleanup 함수가 실행된다.
useEffect(() => {
console.log('number가 업데이트 될 때 실행된다.');
return () => {
console.log('number가 업데이트 되기 직전 실행된다.');
}
}, [number]);
4. deps 파라미터가 없다면?
deps 파라미터를 생략하게 되면, 컴포넌트가 리렌더링 될 때마다 호출된다.
'FRONTEND > React' 카테고리의 다른 글
| [React] 반복문에서 setState? (0) | 2023.03.09 |
|---|---|
| [React]useCallback 과 useMemo 사용하기 (0) | 2022.10.06 |
| [React] 리액트에서 쿼리스트링 값 가져오기 (useSearchParams) (0) | 2022.07.17 |
| [React] child에서 parent의 함수로 event handler 등록하기 (0) | 2022.03.30 |
| [React] 리스트와 key (0) | 2022.02.23 |

