| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준 2503 타입스크립트
- CSS
- 백준 1449 nodejs
- 백준 2503 typescript
- 백준 4796 nodejs
- 백준 1018 javascript
- 백준 2503 javascript
- 백준 11047 타입스크립트
- 백준 4796 타입스크립트
- 백준 10448 javascript
- 백준 1449 노드
- 백준 11047 javascript
- 백준 4796 캠핑
- 백준 11047 nodejs
- 백준 4796 자바스크립트
- 백준 2503 자바스크립트
- 백준 1449
- 백준 1018 typescript
- 백준 2503 nodejs
- 백준 4796 javascript
- 백준 1018 nodejs
- 백준 1018 타입스크립트
- 백준 1449 타입스크립트
- 백준 11047 typescript
- JavaScript
- 백준 1018 자바스크립트
- 백준 1449 자바스크립트
- 백준 11047 자바스크립트
- 백준 1449 javascript
- 알고리즘
- Today
- Total
POTATO THAT WANT TO BE HUMAN
[Next.js] Naver API로 뉴스 데이터 가져오기 + CORS 설정 본문
Next.js에서 Naver API를 사용해 뉴스 데이터를 가져와보자
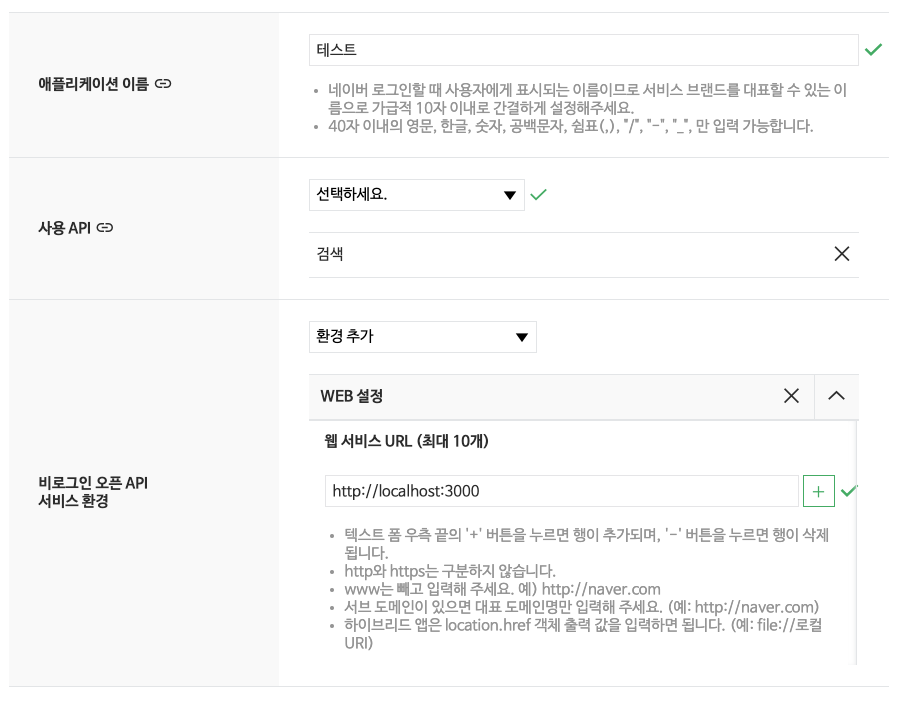
1️⃣ Naver API 애플리케이션 등록하기
먼저 Naver Developers에서 프로젝트를 생성해야 한다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com

다양한 API가 있는데 필자는 뉴스데이터가 필요해 검색API를 선택했다.
웹 서비스 URL이 따로 있지 않다면 localhost로 설정하면 된다.
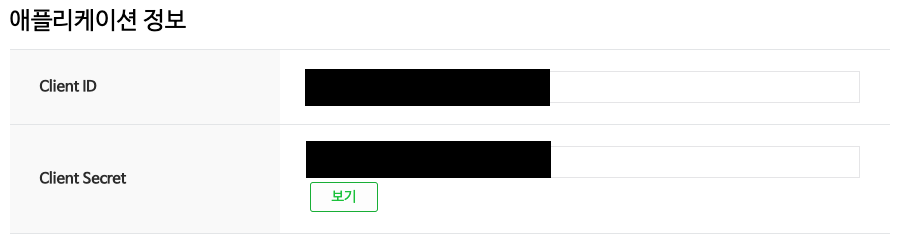
프로젝트가 생성되면 애플리케이션 정보로 Client ID와 Client Secret이 나온다.

ID와 Secret 정보를 프로젝트 env파일에 저장한다.
2️⃣ fetch로 데이터 조회하기
https://developers.naver.com/docs/serviceapi/search/news/news.md#%EB%89%B4%EC%8A%A4
검색 > 뉴스 - Search API
검색 > 뉴스 뉴스 검색 개요 개요 검색 API와 뉴스 검색 개요 검색 API는 네이버 검색 결과를 뉴스, 백과사전, 블로그, 쇼핑, 웹 문서, 전문정보, 지식iN, 책, 카페글 등 분야별로 볼 수 있는 API입니다
developers.naver.com
반환형식은 XML과 JSON이 있고 반환형식에 따라 요청 URL 뒷 부분을 변경해주면 된다.
| 요청 URL | 반환형식 |
| https://openapi.naver.com/v1/search/news.xml | XML |
| https://openapi.naver.com/v1/search/new.json | JSON |
API 요청 시 헤더에 위에서 발급받은 아이디와 시크릿을 추가해야 한다.
아래는 실제 Nextjs에서 fetch를 통해 API를 요청하는 코드다.
const CLIENT_ID = process.env.NEXT_PUBLIC_API_KEY_NAVER_ID;
const CLIENT_PW = process.env.NEXT_PUBLIC_API_KEY_NAVER_PW;
fetch('https://openapi.naver.com/v1/search/news.json', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'X-Naver-Client-Id': CLIENT_ID,
'X-Naver-Client-Secret': CLIENT_PW
},
})
.then(res => res.json())
.then(data => {
console.log(data.items);
})
3️⃣ CORS 설정하기
위 fetch코드를 실행하면 CORS오류가 발생한다.
CORS 오류를 해결하기 위해 Nextjs 프로젝트에 다음과 같은 설정을 추가한다.
첫 번째, package.json
{
"name": "project_name",
"version": "0.1.0",
...
"proxy": "https://openapi.naver.com"
}package.json 파일에 proxy 설정을 추가한다.
두 번째, next.config.js
const nextConfig = {
reactStrictMode: false,
...
async rewrites() {
return [
{
source: '/:path*',
destination: 'https://openapi.naver.com/:path*'
}
]
}
}
module.exports = nextConfig;next.config.js 파일에 rewrites를 추가한다.
세 번째, api url 수정하기
fetch('/v1/search/news.json', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'X-Naver-Client-Id': CLIENT_ID,
'X-Naver-Client-Secret': CLIENT_PW
},
})
.then(res => res.json())
.then(data => {
console.log(data.items);
})fetch url을 https://openapi.naver.com를 제거하고 /v1/~~ 부터 작성한다.
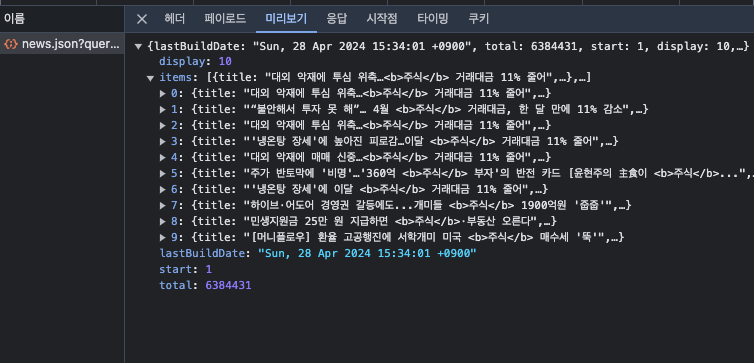
다음과 같이 CORS 오류 없이 api 통신에 성공하는 것을 확인할 수 있다. (개발자도구 네트워크탭에서 확인가능)

'FRONTEND > Next.js' 카테고리의 다른 글
| [Next.js] Naver API - Rewrite 오류 해결 (0) | 2024.05.16 |
|---|---|
| [Next.js] mysql2 + API 만들기 (Next.js Route Handlers) (1) | 2024.02.16 |


