| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 백준 1018 nodejs
- 백준 1449 노드
- 백준 4796 타입스크립트
- 백준 1018 typescript
- 백준 10448 javascript
- 백준 4796 자바스크립트
- CSS
- 백준 11047 nodejs
- 백준 1449 javascript
- 백준 2503 타입스크립트
- JavaScript
- 알고리즘
- 백준 2503 자바스크립트
- 백준 2503 nodejs
- 백준 2503 javascript
- 백준 11047 typescript
- 백준 11047 자바스크립트
- 백준 1449 nodejs
- 백준 1018 자바스크립트
- 백준 4796 javascript
- 백준 1018 타입스크립트
- 백준 1449 자바스크립트
- 백준 11047 타입스크립트
- 백준 2503 typescript
- 백준 1449
- 백준 4796 캠핑
- 백준 4796 nodejs
- 백준 11047 javascript
- 백준 1449 타입스크립트
- 백준 1018 javascript
- Today
- Total
POTATO THAT WANT TO BE HUMAN
[html] favicon(파비콘, 주소창 아이콘) 설정하기 본문
파비콘이란 웹 페이지에서 주소창 위에, title 옆에 나타나는 아이콘을 말합니다.
(즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.)
이러한 파비콘을 설정하는 방법에 대해 알아보겠습니다.
1. 파비콘용 파일 제작하기
파비콘용 파일의 확장자명은 ico 입니다. 때문에 일반 사진파일을 ico 파일로 변환해줘야 합니다.
우선 파비콘으로 만들 이미지 파일을 준비하고, 구글에 favicon 검색 시 이미지 파일을 파비콘으로 변경해주는 웹사이트들이 나옵니다. 예시로 한 사이트에서 파비콘으로 변경해보겠습니다.
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

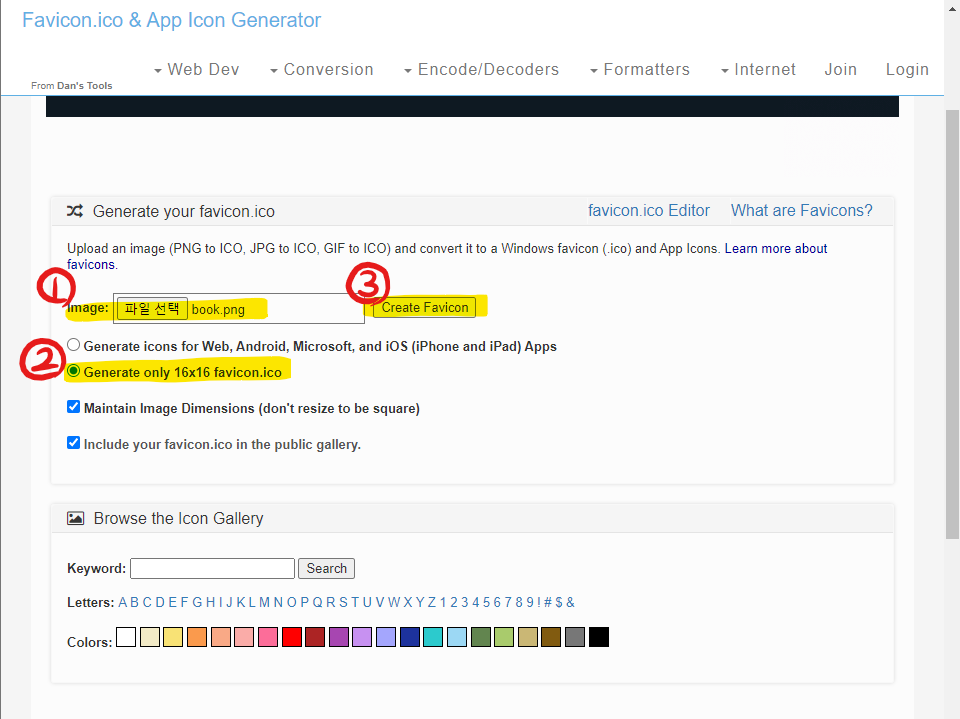
먼저 파비콘으로 제작할 이미지를 올립니다.
다음으로 'Generate only 16x16 favicon.ico' 를 선택해 설정을 변경합니다.
마지막으로 'Create Favicon' 를 클릭합니다.
favicon의 사이즈는 다양한 웹/앱 환경에 따라 다양합니다. 아래 더보기를 눌러보세요.
favicon의 다양한 사이즈
- web favicon size : 16x16, 32x32, 96x96
- apple favicon size : 57x57 ~ 180x180
- android favicon size : 192x192
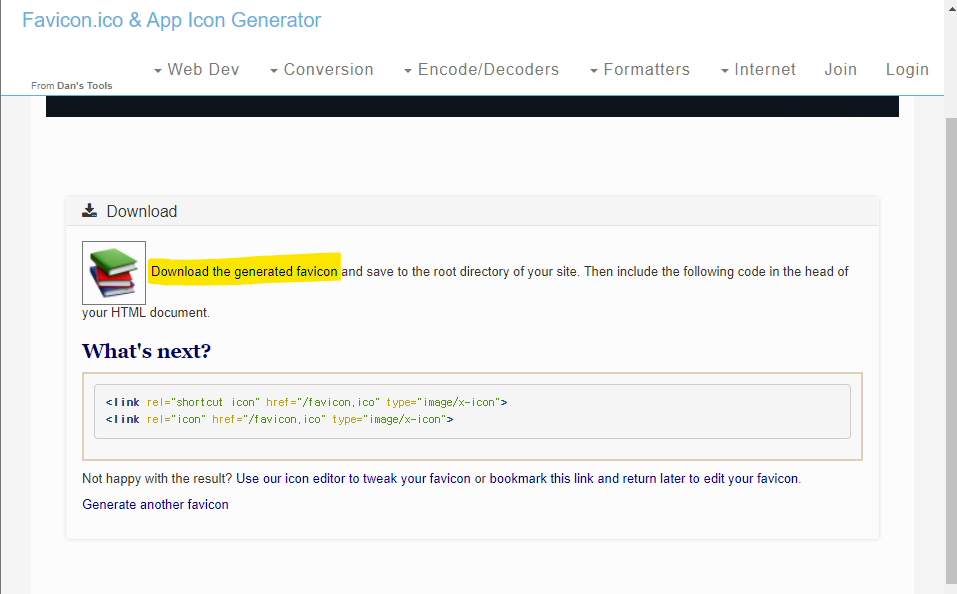
여기까지 진행하게 되면 화면이 전환됩니다.

해당 화면에서 'Download the generated favicon'을 누르면 컴퓨터 다운로드파일에 저장됩니다.
다운받아진 ico 파일을 본인의 프로젝트 파일로 이동시켜줍니다.
2. html 파일 수정하기
html 파일의 <head></head> 사이에 아래 코드를 입력해줍니다.
<link rel="favicon" href="./favicon.ico">
참고 ))
브라우저에서 기존의 파비콘을 캐시 형태로 저장하고 있어 변경이 된 것을 바로 확인하지 못하는 경우가 있습니다.
제대로 뜨는 것을 확인하기 위해서는 아래와 같이 본인의 사이트 주소를 입력하는 코드를 넣으면 해결할 수 있습니다.
<link rel="icon" href="http://www.yoursite.com/favicoin.ico?v=2">'FRONTEND > html' 카테고리의 다른 글
| [html] table 에서 <col>과 <colgroup> 사용하기 (0) | 2022.05.05 |
|---|---|
| [html] html로 마우스 우클릭 & 드래그 방지 (0) | 2022.03.24 |
| [html] <textarea> 첫 줄 공백 에러해결하기 (0) | 2022.01.26 |
